新卒がFlutter で自作アプリ開発をしてみた!
こんにちは、新卒3期生として7月からアプリ開発チームに配属されました、スギヤマです!
今回は開発に慣れるためにFlutterで開発してみて学んだことを紹介します。
この記事はFlutterに興味を持ち始めた人や新卒がアプリ開発する際になぜFlutterを選択したのかを知りたい人向けの記事です。
1.なぜFlutterを使用したのか
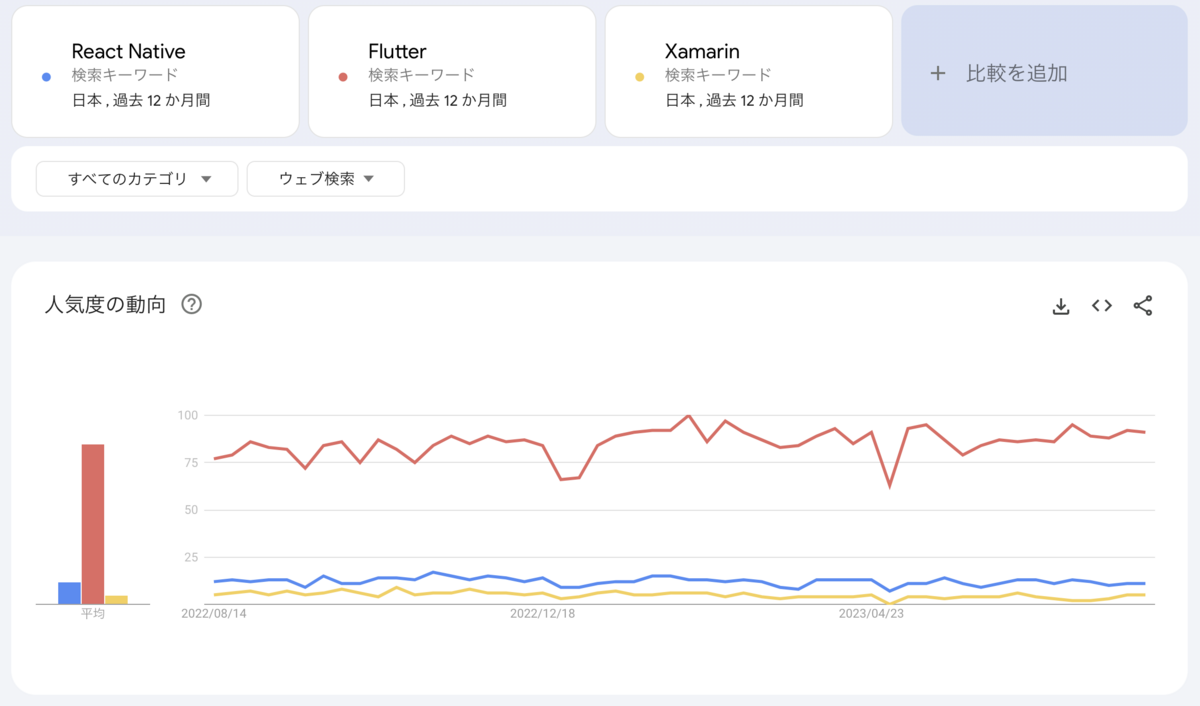
今回、開発するにあたってFlutterを選定したのかというと、将来性が高いフレームワークと言われているからです。実際にGoogleトレンドで調べてみると、検索率が高いことが以下のグラフでも一目瞭然です。

【1つ目:効率的にアプリを開発できること】
Flutterにはアプリケーションを停止したり、再起動したりせずに修正を反映できる「Hot Reload」機能があります。コードをアプリにすぐに反映できるため、開発時間を大幅に削減できるのが特徴です。
またFlutterで開発するとAndroidとiOSを同じコードで開発できるため、本来二倍かかるはずだった人件費と時間を削減できます。
【2つ目:学習する量が少ない】
Flutterで使用している言語はDartです。
Dartは、JavaScriptに替わる言語だと期待され開発された背景があるため、文法が非常に似ています。これにより、Flutterによる開発をする場合、JavaやJavaScriptを学んだ人にとっては、学習ハードルが低く、比較的理解しやすいのが特徴です。
2.Flutter とReactNativeとXamarinを比較してみた

| 比較対象 | メリット | デメリット |
|---|---|---|
| Flutter | ・ウィジェットが豊富 ・コミュニティが急速に成長している ・公式ドキュメントが非常に充実している ・テストが少なくて済む ・アプリが速い。ホットリロードでリアルタイムで変更点を逐一把握できる ・Webやデスクトップ(Windows、macOSやLinux)に対応したアプリを開発できる |
・ネイティブ開発と比較すると、スマートフォンの最新機能が使えないなどいくらか劣る ・AndroidとiOS両方に対応したアプリケーションを開発できることを想定して開発されているので、アプリの容量が非常に大きい ・ネイティブ開発と比較して、ツールやライブラリのセットが限定される |
| ReactNative | ・ホットリロード機能がある ・JavaScriptの知識と経験があれば簡単に学習・開発できる ・コードを再利用できる ・コミュニティ活動が活発である ・世界の有名なアプリケーションに使われている ・実績があり、Flutterよりも歴史が長くビジネス面で信頼されている |
・Flutterと同様にネイティブ開発に劣る場面がある ・モバイル開発にしか特化していないので、Flutterと比較して選択肢が限られる ・パッケージとライブラリの中には、長期間メンテナンスされていないものが少なくない ・Flutterと同様に、クロスプラットフォームに対応しているのでアプリケーションの容量がネイティブより大きい |
| Xamarin | ・ネイティブコードにコンパイルされるため、高いパフォーマンスである ・C#を使用し、.NETライブラリと統合してクロスプラットフォームアプリケーションを開発可能 ・ネイティブUIコントロールへのアクセスが容易で、各プラットフォームの特徴を活かせる ・共通のコードベースを使用することで、複数プラットフォームの開発を効率的に行える |
・React NativeやFlutterに比べてコミュニティが小さく、アップデートが遅れることがある ・ネイティブコードへのコンパイルが必要で、プラットフォームごとに設定が必要 ・ウェブプラットフォームへの対応は限定的であり、ウェブアプリケーションの開発には向いていない |
トレンドや発展性から考えるとFlutter を用いることが良いと考えられます。一方で、Flutterの動作環境には違いがあるため、注意が必要です。
3.FlutterでAndroid、iOS、Mac/PC、Webの開発する際の特徴
【Android・iOSの特徴】
FlutterはAndroid・iOS両方の開発が一度でできますが、例えば、カメラや通知などのOS固有の機能は、各OSごとに個別に開発する必要があります。さらに、OSアップデートがある場合、OSの新機能などを利用するためにはFlutter のアップデートやサポートされるライブラリーが開発されるのを待つ必要もあるため、場合によっては独自に開発することが求められます。
【Mac/PCの特徴】
ネイティブのウェブアプリケーションは、HTML、CSS、JavaScriptといったウェブテクノロジーを使用して作成されます。一方で、Flutterのウェブデスクトップアプリケーションは、Flutterの独自のUIフレームワークを使用して構築されます。これにより、ネイティブのウェブテクノロジーとの適合性に制約が生じることがあります。
【Webの特徴】
ウェブアプリケーションは、異なるブラウザ間での互換性に注意が必要です。一部のブラウザでは正しく表示されない、動作しない、または予期しない結果をもたらすことがあります。一部のライブラリーが対応していない場合があるため注意が必要です。
4.実際に自作アプリを作ってみた
(1)何を作ったのか
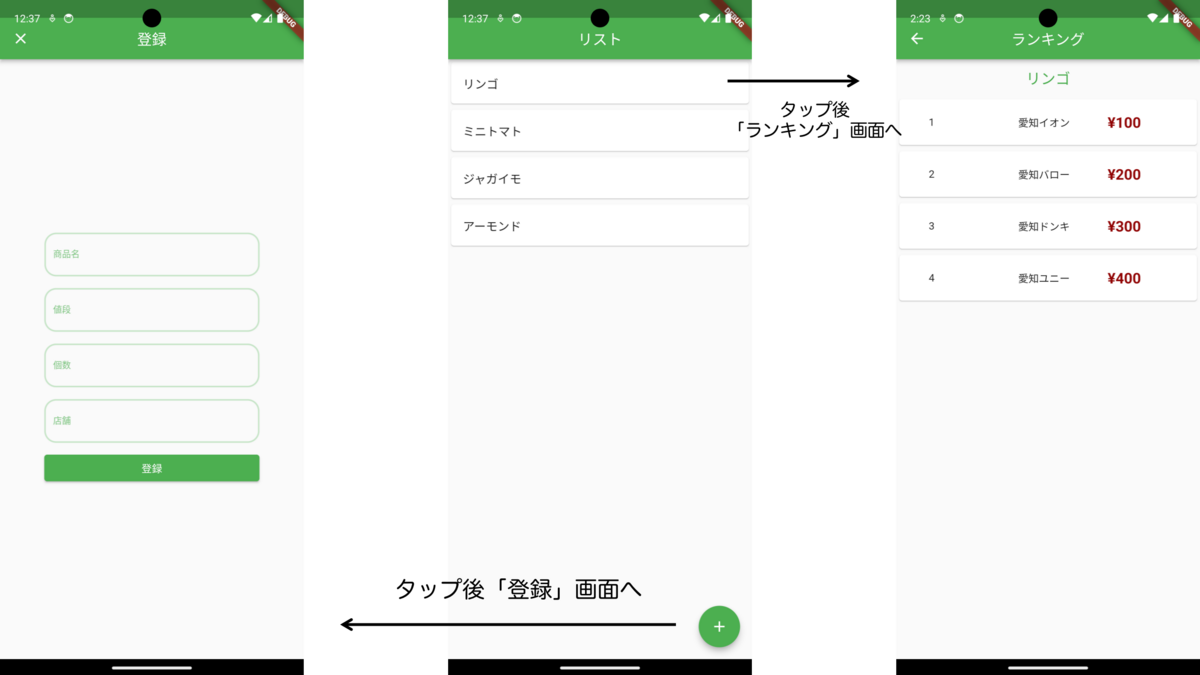
今回作ったアプリは「スーパーお得情報シェアアプリ」です。
いろんな店舗に行かずとも、今日の野菜や商品の値段をアプリ上で比較して最安値の店舗を知れるアプリを作りました。

(2)取り組んだ背景、目的
なぜ、このアプリを作ったのかというと野菜や果物といった食べ物はどこの店が一番安いのかわからず店を行ったり来たりした経験があり、ランキングで安い食べ物を知ることができるアプリが欲しいと考えたからです。
(3)難しかったところ、課題点とどう対処したか
難しかったところはデータの整合性を保つことが難しかったことです。
【実現したいこと】
・登録画面で商品を登録するとリストに商品名だけが表示され、その商品名を押した遷移先ではお店の情報と値段の情報がランキングで表示されるようにしたい。
・新たに同じ商品名を登録したときはリストに同じ表品名が並ぶことなくランキング画面で値段の安い順に表示されるようにしたい。
作成中の問題点は同じ商品名を登録して更新すると同じ名前の商品がリストに並んでしまうので、登録されたデータの整合性を保つ方法について考えることが、私にとっては課題でした。
対処として、同じproductNameがあった場合は既存のインスタンスに追加し、新しいproductNameの場合は新たにインスタンスを作るといった、条件を分けてあげることで解決しました。また、1回目の条件if{}の続きに2回目の条件をelse{}で処理を書かないことがキーポイントでした。
前提として、ShopProductはお店の情報と該当の商品名を保持します。Productは商品の情報を保持します。
itemListはProductの配列、newShopProductは渡されてきた新しい情報が入ります。
例えば、else{}で続きの処理を書いたBAD例
for (Product p in itemList) { if (p.productName == newShopProduct.productName) { p.shopProductList.add(newShopProduct); } else { itemList.add( Product( productName: newShopProduct.productName, shopProductList: [newShopProduct] ) ); } } setState(() {});
この実装をすると、同じ名前が既にあったとしても配列全ての項目を判定する前に次の処理に進んでしまうため、同じ名前がないと判断されてしまいます。
それを阻止するために以下の実装をします。
bool isExist = false; for (Product p in itemList) { if (p.productName == newShopProduct.productName) { isExist = true; p.shopProductList.add(newShopProduct); break; } } if (!isExist) { itemList.add( Product( productName: newShopProduct.productName, shopProductList: [newShopProduct] ) ); } setState(() {});
このように、実装することで配列全ての項目をチェックした後に次の処理に進むため、同じ名前があったとしても配列に追加されずに理想の形にすることができました。
(4)まとめ
初めてのアプリ開発でほぼ、上司と同期に助けていただきながら製作しましたが、新しい発見と学びだらけで目が回りそうな開発期間でした。今回学んだことを忘れずにいち早く貢献できるように次回からも頑張っていきたいです。
参考資料
・「ionic, React Native, Flutter, Cordova - 調べる」
https://trends.google.co.jp/trends/explore?q=ionic,React%20Native,Flutter,Cordova&geo=JP,JP,JP,JP&date=today%2012-m,today%2012-m,today%2012-m,today%2012-m#GEO_MAP (2023.8.10最終アクセス)
・「React Native vs. Flutter vs. Ionic vs. Xamarin vs. Nativescript (A Detailed Comparison)」
https://inapp-inc.medium.com/react-native-vs-flutter-vs-ionic-vs-xamarin-vs-nativescript-a-detailed-comparison-bfa99d72c4bb (2022.10.31)
・「Flutterの将来性は?メリット・デメリットや特徴も紹介!」
https://tech.hipro-job.jp/column/5874 (2023.06.09)
・「Flutter / フラッターとは?メリット、デメリット、特徴、将来性を解説」
https://genee.jp/contents/tech0003/(2022.07.25)
・「【徹底比較】Flutter VS React Native」
https://zenn.dev/nameless_sn/articles/flutter_vs_reactnative(202.11.21)
・「クロスプラットフォーム開発手法の比較(Xamarin、Flutter、React Native)」
https://qiita.com/tonionagauzzi/items/9a57bf876b7e956065a4 (2019.12.24)
Kingsoftは随時新メンバーを募集中ですので、一緒に働ける方をお待ちしております!
