どうもこんにちは!web開発チームのしまねです。
最近web開発チームでペアプログラミングに取り組んでみました。
取り組んだ開発はまだリリースまでいっていませんが、どのように取り組んだのか・やってみた感想などを振り返ってみたいと思います。
目的
目的としては大きく3つありました。
目的① レビューが十分にできていない状況を変えたい
コードレビューの依頼は来るのですが自分の開発業務もあるため、十分にできていないなぁという思いを少し前から抱えていました。例えばある機能を実装するとしてそれに関するコードをすべてレビューするとなると、まとまった時間が必要となるためついつい後回しにしてしまっていました。そして結局十分な時間がとれず深く見れずに終わってしまうという。。
ペアプログラミングで開発すればレビューせざるを得ないためレビュー不足な状況を変えることができるのではないかと考えました。
目的② 新卒が入った時に研修で使えるかを検証したい
ワウテックでは新卒採用を始めていて近い将来新卒が入社します。新卒の研修の一環としてペアプログラミングはいいんじゃないかなと思っていたので、その効果を検証する必要がありました。
目的③ テスト時のバグ改修の工数を減らしたい
開発の工数は見積もりやすいのですが、テストに出したあとのバグ改修はバグの数によって工数が増減するため見積もりにくくスケジュールが押してしまうことがありました。
もしもテスト提出の時点で極力バグを少なくできればテスト工数の振れ幅も小さくなり見積もりやすくなるはずです。
2人で1人分のコードしか書けないので開発スピードは遅くなりますが、2人で確認しながら進めるのでバグが減ってテスト時のバグ改修の工数では短くなるのではないかという期待がありました。
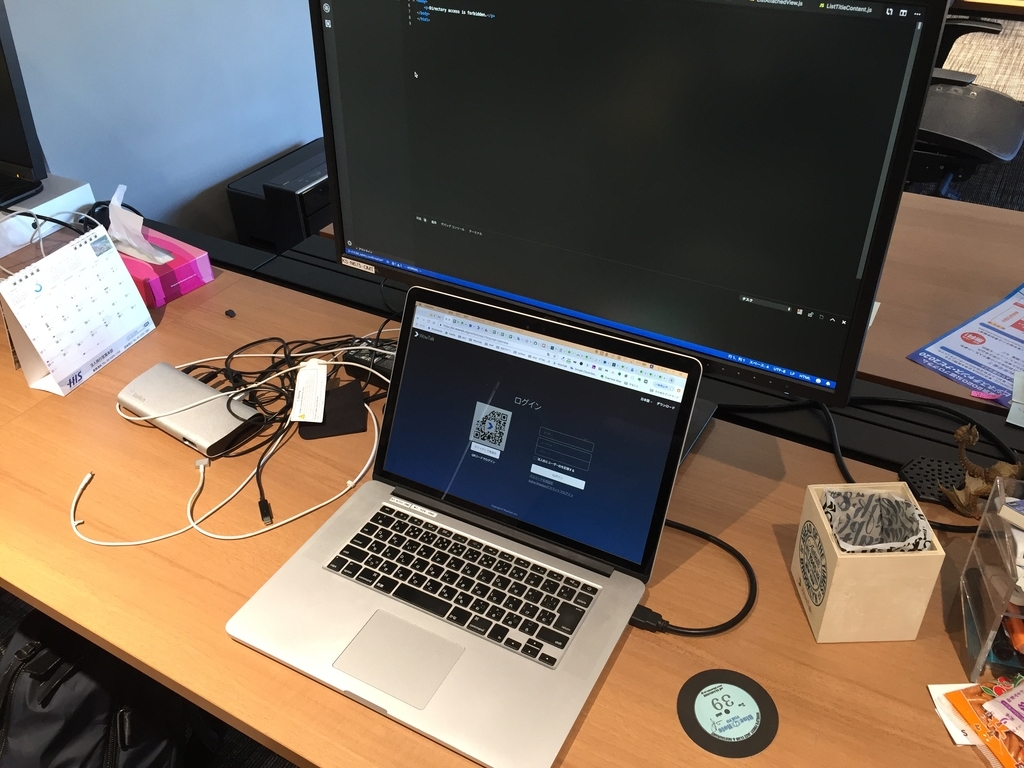
使ったツール
- Live Share
https://visualstudio.microsoft.com/ja/services/live-share/
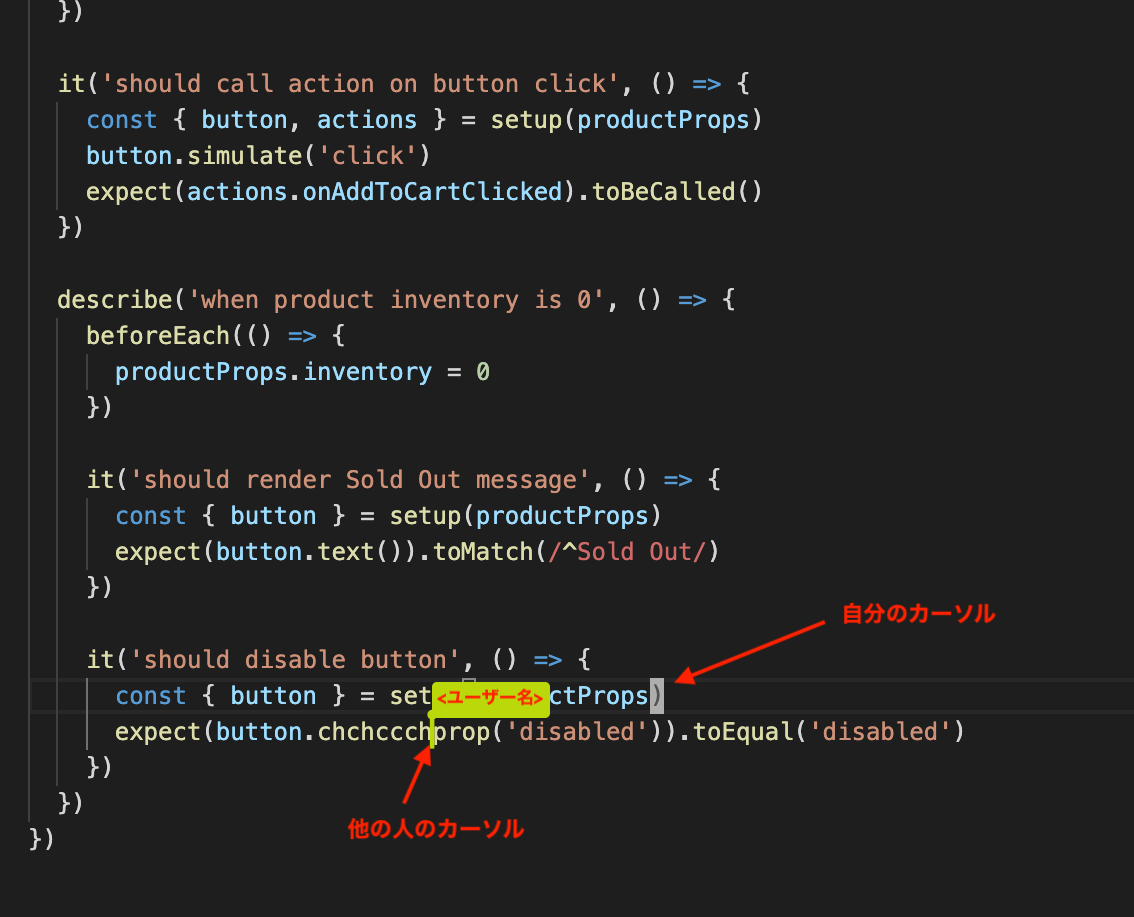
Live Shareというプラグインを使えばVisual Studio Codeでソースコードを複数人で編集できるようになります。
誰か1人がホストになり共同編集する人を招待し、招待された人はホストのファイルを編集できるようになります。
他の人がどこを編集しているのかはカーソルで表示されてわかりやすかったです。

招待したり招待されたホストに接続する際にMicrosoftアカウントかGitHubアカウントが必要です。
やり方
調べてみるとペアの中でドライバーとナビゲーターという役割に分ける方法があったので参考にしました。
参考サイト: ペアプログラミングのやりかた
https://qiita.com/kanatatsu64/items/3f04d0116e22392efaca
ナビゲーターの役割
・プログラムの構成を考える
・テストを書く
・ドキュメントを書く
・ドライバーの疑問をググる
・ドライバーが書いたプログラムをレビューする
ドライバーの役割
・コードを書く
その他にはルールとして次のことを決めました。
・開始時間と終了時間とどこまでやるかを決める
・1時間を目安に休憩
いざ実践
今回は僕がナビゲーターでペアのメンバーがドライバーで進めていくことにしました。
まずナビゲーターの僕がコーディングの前に大まかな作りを説明し、処理をコメントで書いていきました。
この間はドライバーはやることがなくなってしまうので最初だけでもこの作業はあらかじめやっておくべきでした。
キリの良いところまで処理を書いてドライバーにコーディングを始めてもらいました。
目の前でどんどんコードが書かれていくのが面白くてしばらく見ていたのですが、「いけない、いけない。次の処理のコメント書かなくちゃ」ということでいったん次に実装予定の処理をコメントでどんどん書いていきました。
その後はドライバーの書いたコードを見たり、疑問点に答えたり、次の実装を書いたりと進めていって最初に目標にしていた部分まで実装してその日は終わりにしました。
1回やってみた時点で、2人とも他の業務もあり今回ペアプログラミングを行ったプロジェクトだけやるわけにはいかないので週に何回か2~3時間くらいでやってみよう、また、ペアプログラミングをする部分はそのプロジェクトのコアになるようなロジックの部分にしてcssの設定等の見た目の部分は1人で進めていこうということになりました。
その後何度かやってみて・・・
- ペアプログラミングした部分のソースコードについては考え方まで理解しているのでレビューする必要が全くなかった。
- ナビゲーターはあまりやることがないのではないかと思っていたがドライバーとのやり取りが多く発生して想定していたよりも忙しかった。
- 1時間を目安に休憩と決めていたがついつい進めてしまって休憩を取りそこねることが多かった。
- どこまでやるかを毎回最初に決めておいてよかった。
というような感想をもちました。
まとめ
結論① ペアプログラミングをする上でLive Shareはすごく便利
1つのPCではなくそれぞれのPCでできるようになるのでナビゲーター側の自由度が高くなります。昔は1つのPCに2人がはりついてやっていたそうですが、それだとお互いにかなりストレスになると思います。
結論② どこまでやるかを毎回最初に決めておくことが重要
ペアプログラミングをしていると1人でやるより疲れるので予めゴールを設定しておくと気が楽です。気が楽なだけですが続けていくには重要なことです。
結論③ 改めてコードレビューの時間をとる必要はない
ペアプログラミングを行った部分に関してはドライバー側が書いたコードもナビゲーター側が設計しているし、議論しながら進めているためコードを書き終わった時点でもうレビューはしなくてもいい状態になっています。
結論④ 新卒の研修としてはとてもアリ
マンツーマンでしっかりコードの書き方から見ることができるので新卒の研修時には非常に有用だと思いました。研修の際には逆にナビゲーターをやってもらってプログラムの構成を考えてもらうのもありかもしれません。
目的③についてはまだテストまで到達していないので検証できていないです。。
ただ現時点の感想では、仮にペアプログラミングで開発した方が工数がかかったとしてもメンバー間の知識の共有や議論して進めることでの品質のアップと他に得られるものがあると思います。
どうやってコードを書くのかについては体系的に説明するのは難しいため、書いているところを見てもらうのが一番早いです。まだまだ慣れませんがもうしばらく続けてみたいです。
今回はやりませんでしたがLiveShareを使えばリモートワーク中でもペアプログラミングできるかもしれないので近い将来チャレンジしてみたいです。
我々ワウテック技術開発部はこのような環境で開発をしています。
興味を持った方がいらっしゃればいつでもご連絡下さい。